2018
又一次,给博客搬了个家
换了个新主机,开了https,开了http2,又换回了Apache,用了一年的lighttpd虽然感觉也不错,内存占用低,但是没见跟上http2啊,所以还是老实用阿帕奇好了…本来还想给博客换个新主题的(现在这个已经用了好几年了,虽然东改西改的自定义了不少细节),结果找了半天也没看到喜欢的,难道现在不流这种写字为主并且规矩好看的主题了?我再找找看吧…
CentOS 7下自编译、打包RPM最新版Apache2 (httpd 2.4.37) 并开启HTTP/2
之前一直没什么时间研究新东西,博客上写的也都是些没啥滋味的东西,今天记录的这个应该能算是有些滋味的吧,不过,在正文之前,先写点铺垫,为啥现在研究起http 2.0了?这个h2吧,其实很早以前就听说过,各种好吧就是,但之前一直都有一种还很理论还很遥远的感觉,直到最近研究Google GRPC的Web实现gRPC-Web(有兴趣的话,传送门在这里:https://grpc.io/docs/quickstart/web.html)时,发现其中用到了一个叫envoy的转发代理服务器(https://www.envoyproxy.io/)来实现gRPC传输层需要的h2协议,突然感觉h2要开始普及了,查了下资料,发现h2的server push设计很有吸引力(其间还找到个这个网站:https://http2.akamai.com/demo,直观的演示了http 1.1和2.0的差距),于是乎萌生了测试下h2用在普通网站服务器的想法。
一开始还觉得现在是不是主流Web服务器都支持http2了,一查发现本博用的lighttpd还没有加入http2的支持,而apache和nginx已经有稳定支持版本了,又搜索了下网上的评论,发现还是Apache跟的比较紧,所以就从老朋友Apache入手尝鲜吧。
我的测试环境是装在虚拟机里的CentOS Linux release 7.5.1804 (Core),直接yum安装httpd的话是2.4.6-80.el7.centos.1 这个版本,而Apache是从 2.4.17 才开始支持mod_http2正式支持h2的,残念之后习惯性的找各种第三方rpm源,看是否有能直接撞的2.4.17以上版本,结果发现虽然是有,但是很少,而且也不是特别新的版本(另外这里https://www.mf8.biz/apache-httpd-%E5%BC%80%E5%90%AF-https-%E5%92%8C-http2/也提到”截止发文切仍受支持的 RHEL、CentOS 5、6、7 均不提供 Apache Httpd(apache2) ≥ 2.4.17 和 OpenSSL ≥ 1.0.2 的支持,也没有提供支持的第三放软件源支持。”),于是就想不行就自己直接拿源码装吧。其实,如果只是拿源码装的话应该是挺简单的,要啥编啥就得了,不过我这还有个需求就是想把编译好的新版apache方便的装到远端VPS上测试,当然VPS也是CentOS的,所以就变成了不止要自编译还要打包RPM了…
关于Javascript中类成员函数中内嵌函数的this闭包问题
之前写CocosLua和CocosJS时经常会遇到类成员函数中调用内嵌函数时的this传递问题,最近发现Javascript中可以通过使用箭头函数简化这个this的闭包问题,先给出测试代码:
class clsTest {
constructor(var1) {
this._var1 = var1;
}
foo() {
console.log("1111", this._var1);
(() => {
console.log("2222", this._var1);
})();
(function() {
console.log("3333", this);
})();
let self = this;
(function() {
console.log("4444", self._var1);
})();
}
}
let objTest = new clsTest(10);
objTest.foo();
JSFiddle:https://jsfiddle.net/u0yconbg/2/
为了简化示例代码,内嵌函数都写成了自调用的形式,可见333时的内嵌函数调用this是undefined,所以4444时在调用函数前声明了self用于闭包进内嵌函数访问this,(Lua中一般是local this = self),而2222的内嵌函数是通过箭头方式声明的,可见log中成功输出了clsTest类对象的_var1成员变量值,也就是说this被自动传递了,为此特意查了下文档:
An arrow function expression has a shorter syntax than a function expression and does not have its own this, arguments, super, or new.target. These function expressions are best suited for non-method functions, and they cannot be used as constructors.
来自:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
使用Token2Shell连接亚马逊AWS Lightsail的SSH(默认key pairs密钥对)
最近Amazon AWS的Lightsail最低配从$5降到了$3.5,于是注册了个账号来体验下(远离EC2,搞不好房子就给亚马逊了,哈哈),发现世界前3的云服务提供商就是不一样,开了实例后发现SSH默认都是高大上的密钥验证方式,这让我这只会用户名密码登陆的土鳖着实懵逼了一下,好在有Web版的console,也能把需要的服务顺利搭起来,不过不能粘贴实在是不爽,于是还是决定研究下密钥验证的SSH登陆。
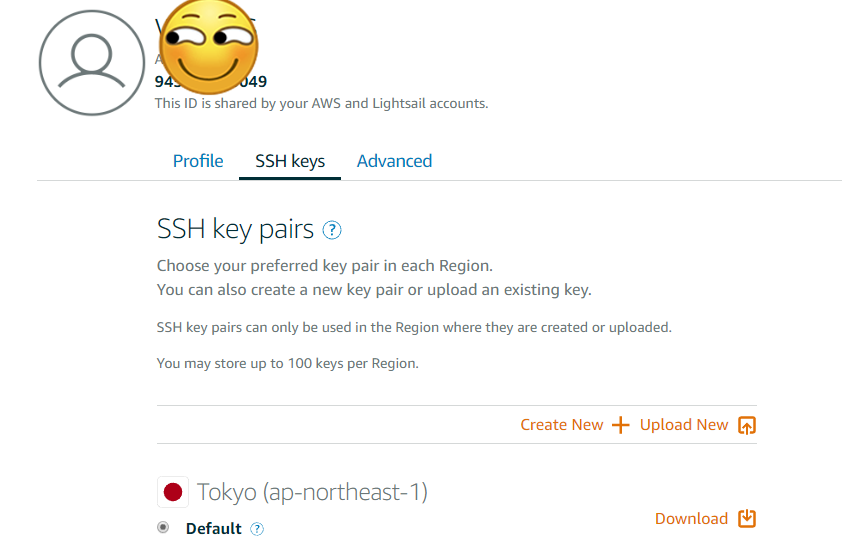
观察后发现,默认情况下亚马逊会给你的Lightsail实例所在区域自动创建一个密钥对,而提供给你直接下载的只是私钥private key (https://lightsail.aws.amazon.com/ls/webapp/account/keys):

先Download下来,然后发现我惯用的Windows SSH客户端Token2Shell对密钥验证的设置很“隐晦”,看了半天文档才意识到要将公私钥以指定的规则放到指定的位置(默认C:\Users\XXX\Documents\Token2Shell\ssh\keys,私钥叫LightsailDefaultPrivateKey-ap-northeast-1,公钥就得叫LightsailDefaultPrivateKey-ap-northeast-1.pub,见此:https://choung.net/howto/token2shell/public-key-user-auth/),那么亚马逊的默认公钥在哪了呢?
Continue reading…
屏蔽Cesium的默认双击追踪选中entity行为
在Cesium中,默认会对场景中添加的entity进行双击追踪效果(类似Unity中的选中物体后按F),参考
Remove default double click behavior in Cesium – http://webiks.com/remove-default-double-click-behavior-in-cesium/
这篇文章中介绍的方法后,发现所谓的”less intrusive way”并不好用,双击选中后的摄像机移动逻辑还是触发了,于是最终采用了第一种解决方法:
viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);
实测在1.48版中可以达到效果,另外伴随这个默认双击追踪实体行为的,还有个默认的选中指示框,这个可以通过在new Cesium.Viewer的时候指定selectionIndicator: false来关闭,如下:
var viewer = new Cesium.Viewer('cesiumContainer', {
'timeline': false,
'animation': false,
'homeButton': false,
'geocoder': false,
'fullscreenButton': false,
'searchButton': false,
'scene3DOnly': false,
'terrainShadows': Cesium.ShadowMode.DISABLED,
'navigationHelpButton': false,
'selectionIndicator': false,
'sceneModePicker': false,
'infoBox': false,
'baseLayerPicker': false,
'shadows': false,
});
畅言了一段时间后,又把评论系统换成Disqus了,记录下
之前多说倒掉之后,换了畅言作为本博的社交评论系统,用了一段时间后发现也不是很好用,不如之前曾经测试过的Disqus,于是又动起了换成Disqus的念头。正常情况下Disqus直接通过官方wordpress插件安装并设置就可以了,但是由于众所周知的问题,Disqus在中国大陆是访问不了的,不过很幸运,在网上找到了这个:
wordpress使用Disqus – https://www.ggbond.cc/index.php/wordpress%E8%A3%85disqus%E6%8F%92%E4%BB%B6%E6%8A%A5the-plugin-was-unable-to-generate-a-secret-key-for-your-site/
其中提到的API代理项目是: fooleap/disqus-php-api – https://github.com/fooleap/disqus-php-api
按照上面的参考文章的操作说明即可实现Disqus的“完美”接入。不过这里额外记录下修改模板时的问题:
Continue reading…
Python 3.6 32bit在Win下安装pycrypto的方法(VS 2017)
在测试一个python操作AES加密解密的脚本时,发现需要安装一些依赖package,大部分直接pip install就搞定了,结果到pycrypto的时候,却遇到了pip报错安装失败的问题,仔细看了下发现是编译出错,搜索了下找到了这个:https://github.com/dlitz/pycrypto/issues/218,原来是需要VS Build Tools环境的问题,按照最后的提示(指定32位编译环境):
for Python 3.6 32 bit following set of commands worked:
cd “C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Auxiliary\Build”
vcvarsall.bat x86_amd64
cd \
set CL=-FI”%VCINSTALLDIR%\tools\msvc\14.14.26428\include\stdint.h”
pip install pycrypto
执行后,提示:
Continue reading…
Unity中将Animation Clip嵌入Animator Controller的方法
最近再研究Unity的UI动效果,过程中发现一个小细节:在使用UGUI的Button时,如果设置Transition过渡方式为Animation动画,并通过Auto Generate Animation自动生成Animator Controller及四个按钮状态对应的Animation时,会发现生成的Asset资源是这样

和其他FBX动画等一样,动画Animation Clip是直接嵌入Controller的,而当实现一些如UI弹出动画之类的效果时,也使用Animator,自己手动创建Controller后,却没有可视化的直接在创建内嵌Clip以及State的方法,只能创建State然后关联Clip,或者先创建Clip,再拖入Controller自动生成关联State,最后Asset里会是这样:

看着明显不如Button自动生成的那种要整洁!
Continue reading…
Cocos2d-JS HTML5的cc.audioEngine音乐音效在iOS设备上不响应静音键的问题
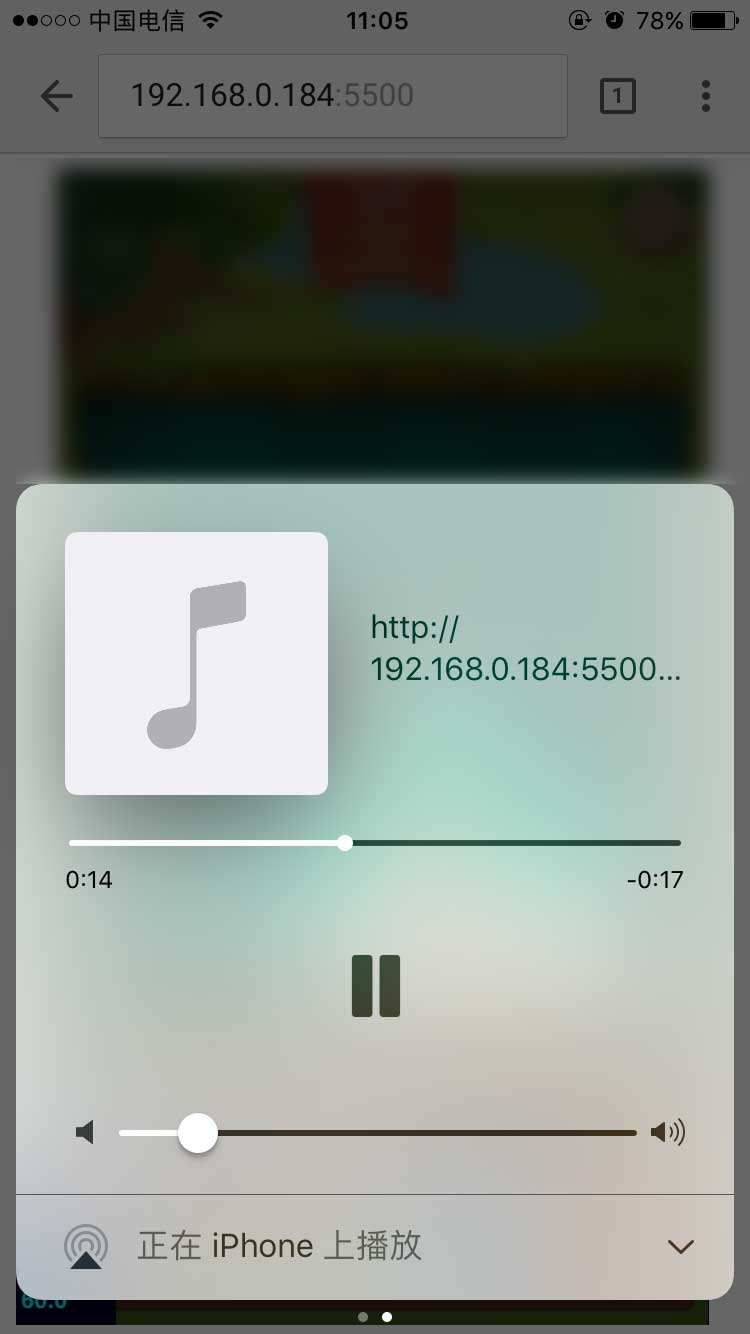
之前写过一篇同样关于Cocos2d-JS H5的音频播放相关的文章: DOMException: play() can only be initiated by a user gesture(Cocos2d-JS HTML5),其中提到了移动端上H5的声音播放需要在用户操作后且必须在操作后一定时间内的问题,这次记录的问题也与此问题有关,直接现象为Cocos2d-JS(我用的3.13 lite版,通过js-builder获取:http://www.cocos2d-x.org/filecenter/jsbuilder,本文所描述问题可能仅与此版本相关!)的H5游戏在iOS设备上播放的音乐音效不受静音键影响,无法根据静音键静音!
做过iOS音频相关原生开发的应该知道,iOS通过对AVAudioSession的Category设置来决定应用的音频播放所属的分类,从而决定是否受静音键的影响,比如,静音开关开启的时候,短信音,Push消息提示音之类的会不播放,但优酷视频,虾米音乐之类的应用的音频还是会播放,不受影响,具体参考如下:
| 会话类型 | 说明 | 是否要求输入 | 是否要求输出 | 是否遵从静音键 |
|---|---|---|---|---|
| AVAudioSessionCategoryAmbient | 混音播放,可以与其他音频应用同时播放 | 否 | 是 | 是 |
| AVAudioSessionCategorySoloAmbient | 独占播放 | 否 | 是 | 是 |
| AVAudioSessionCategoryPlayback | 后台播放,独占 | 否 | 是 | 否 |
| AVAudioSessionCategoryRecord | 录音模式 | 是 | 否 | 否 |
| AVAudioSessionCategoryPlayAndRecord | 播放和录音,此时可以录音也可以播放 | 是 | 是 | 否 |
| AVAudioSessionCategoryAudioProcessing | 硬件解码音频,此时不能播放和录制 | 否 | 否 | 否 |
| AVAudioSessionCategoryMultiRoute | 多种输入输出,例如可以耳机、USB设备同时播放 | 是 | 是 | 否 |